

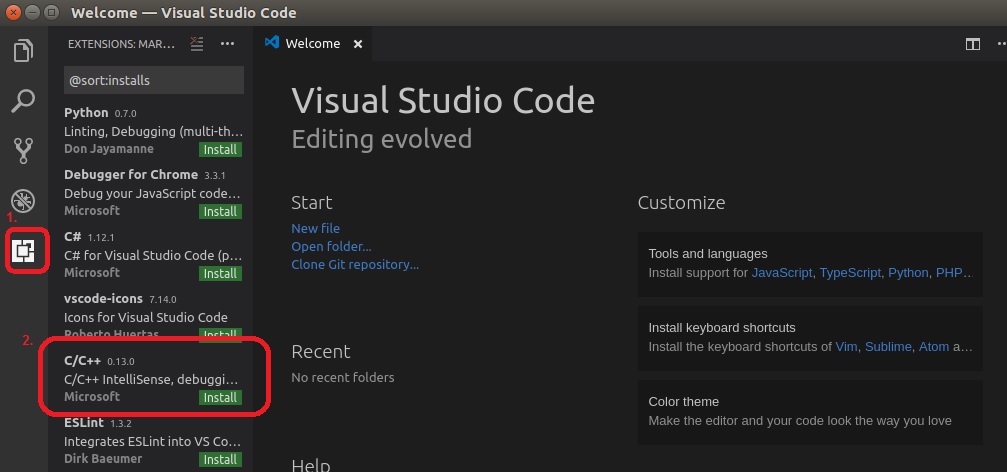
VS Code language supportįor JavaScript and TypeScript-related projects, the debugging and IntelliSense functionality is already supported in VS Code. Once we have created a project, we open that project folder in VS Code. This is where we use language or framework-specific command-line interface or CLI tool to create new projects. When working with VS Code, you will need to also work inside the terminal (Command Prompt or PowerShell in Windows). So, now that we have VS Code installed, what now? How to create a new project when there is no "New project" option in the code editor? If we left the " Launch Visual Studio Code" checkbox selected, the VS Code will run and will look something like this.Īs shown above, we can open or create new files in VS Code, as well as open folders and clone Git repositories. After it is completed, click the " Finish" button.


To begin the installation, click Install. Next, the window will show a listing of all of the options we selected in the previous steps.With these options, we can run VS Code directly from Windows Explorer by simply right-clicking on the file or folder and selecting the "Open with Code" option as shown below. I would also recommend adding a checkbox for Add "Open with Code" action to Windows Explorer for both the file and directory context menu. That way, we can run the Visual Studio Code from any location path from the Command Prompt or the PowerShell. First, make sure that the checkbox is selected for " Add to PATH" (it is by default). In this step, we specify which additional tasks the installer should perform.


 0 kommentar(er)
0 kommentar(er)
